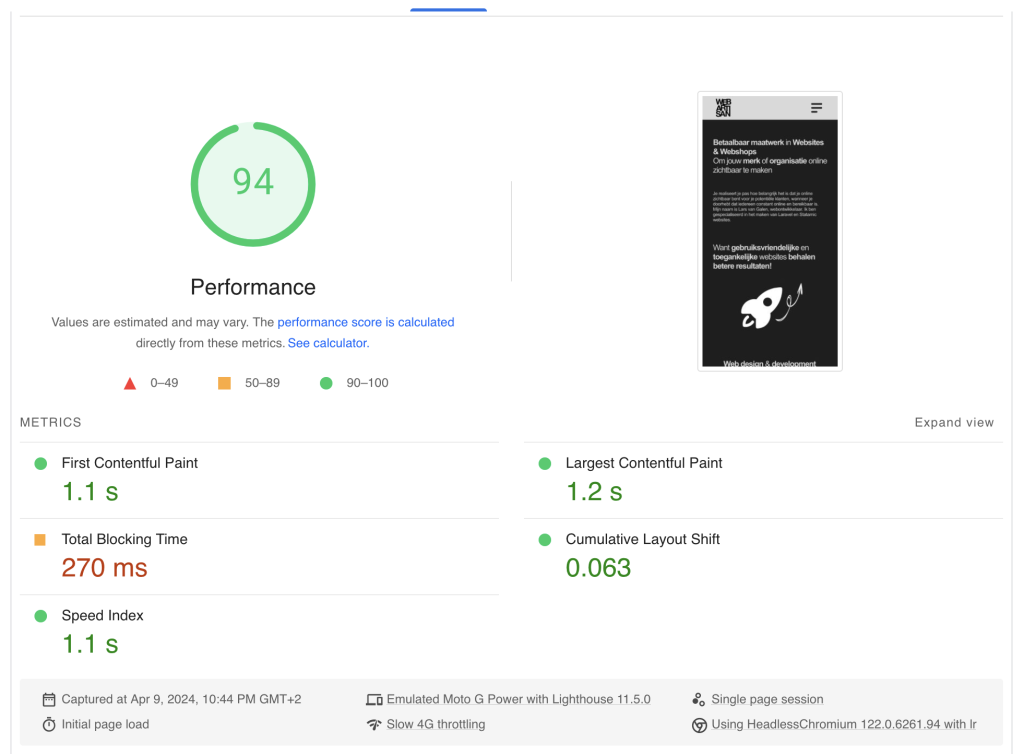
Gelukkig is Google wel heel transparant over de reken methodes die worden gehanteerd. Laadtijden worden onder verdeeld in verschillende categorieen, die inzichtelijk zijn gemaakt in Pagespeed Insights en Lighthouse. Elke metric een eigen cijfer.
Een lage score betekent lang niet altijd een trage webserver. Het opschalen van de hardware van de webserver zal vaak enkel alleen De eerste metric Time To First Byte versnellen.
Elke metric van Pagespeed Insights representeert een ander aspect van laadtijd. Hoe lang het duurt voor de grootste afbeelding is ingeladen, hoe lang het duurt voordat alle widgets en scripts van derde partijen zijn geladen die op je website geinstalleerd zijn, zelfs het verspringen van de layout wordt gezien als laadtijd.
Heb jij moeite met het verbeteren van de laadtijd van jouw website? Webartisan helpt je vrijblijvend verder. Vraag een gratis site scan aan.